serverless でチャットを確実に受取りたい - 家庭を支える技術 Advent Calendar 2016 2日目 #家庭を支える技術
このエントリーは、家庭を支える技術 Advent Calendar 2016 - Adventar の2日目の記事として書きました。
昨年までとは、趣きを変えて、家庭内における連絡手段の冗長化についてです。
家庭内チャットについて
我々のチームでは、チャットサービスとして以下のサービスを利用しています。
- slack
- LINE
- chatwork
使い分けとしては、帰宅の連絡など普段のコミニケーションとしてはLINE、Calendarやtodoの共有、事案メールの通知などにはslackという感じになっています。
chatworkは、slack導入までは、メインに使っていましたが、今は、家庭内の連絡に使うことはほぼなくなっています。ただし妻が仕事で利用しているので、妻としては見やすいということで、アカウントはそのままになっています。
気づかない問題
どれか一つの方法でだけ連絡した場合、気づかないときには、全然気づかず、レスポンスがすぐ欲しいときに困ることがありました。
もちろん、緊急のときは、電話を鳴らしたりもしますが、それも気づかないということがあったりもしました。*1
マルチポストしたい
複数の経路をもっているので、マルチポストできれば、どれかには、気づいてもらえるかもしれません。
そこで、どこか一つに書くとそれをよしなに他のチャットにも書き込んでくれる仕組みを作りました。
実装のはなし
今回は、slackの特定のchannelに書き込むと、Outgoing Webhookによって、その内容を GCPの Cloud Functionsの http trigger に送り、Cloud Functionsが LINE Notifyと chatworkの APIをキックして、内容を書き込んでくれる仕組みを整えました。
/** * HTTP Cloud Function. * * @param {Object} req Cloud Function request context. * @param {Object} res Cloud Function response context. */ var request = require('request'); var config = require('config'); var lineConfigAccessToken = config.Line.access_token; exports.sendLineNotify = function sendLineNotify (req, res) { var options = { url: 'https://notify-api.line.me/api/notify', method: 'POST', headers: { 'Content-Type':'application/x-www-form-urlencoded', 'Authorization': 'Bearer ' + lineConfigAccessToken, }, form: { message : `${req.body.text}` } }; // request LINE Notify request(options, recallback); function recallback(error, response, body) { if (error == true) { console.log(body); } } res.send('ok'); };
/** * HTTP Cloud Function. * * @param {Object} req Cloud Function request context. * @param {Object} res Cloud Function response context. */ var request = require('request'); var config = require('config'); var chatworkConfigRoomId = config.Chatwork.room_id; var chatworkConfigApiToken = config.Chatwork.api_token; exports.sendChatwork = function sendChatwork (req, res) { var options = { url: 'https://api.chatwork.com/v1/rooms/' + chatworkConfigRoomId + '/messages', method: 'POST', headers: { 'Content-Type':'application/x-www-form-urlencoded', 'X-ChatWorkToken': chatworkConfigApiToken, }, form: { body : `from_slack [${req.body.user_name}]: ${req.body.text}` } }; // request Chatwork API request(options, callback); function callback(error, response, body) { if (error == true) { console.log(body); } } res.send('ok'); };
その他packegeなどをふくめたソースは↓
Outgoing Webhookのリクエストを受取り、LINE Notifyとchatwork API のエンドポイントにPOST requestを送るだけで完了です。
APIをcallした時のエラーハンドリングなどをほぼしていないので、異常系の処理ができていないですが、正常系は問題なく稼働しています。
プロトタイプ
slackにherokuで動かしているhubotがいたので、はじめは、hubotのscriptを実装して、意図通り動くところまでのプロトタイプを作りました。
# Description: # Emergency bot # # Commands: # emergency channel hear # # Author: # tknzk module.exports = (robot) -> robot.hear /.*/, (res) -> room = res.envelope.room text = res.message.text console.log room console.log text if room == 'emergency' # line request = res.http("https://notify-api.line.me/api/notify") .headers("Authorization": "Bearer " + process.env.HUBOT_LINE_NOTIFY_API_TOKEN) .headers("Content-Type": 'application/x-www-form-urlencoded') .post("message=" + text) request (err, resp, body) -> if err res.send err else if body.length == 0 res.send "Failed " else res.send body # chatwork request = res.http("https://api.chatwork.com/v1/rooms/" + process.env.HUBOT_CHATWORK_ROOM_ID + "/messages") .headers("X-ChatWorkToken": process.env.HUBOT_CHATWORK_API_TOKEN) .headers("Content-Type": 'application/x-www-form-urlencoded') .post("body=" + text) request (err, resp, body) -> if err res.send err else if body.length == 0 res.send "Failed " else res.send body
ただ、それではあんまりにも技術的な進歩がなさすぎたのと、昨今の流行りからお手軽に試すにはserverlessでしょうということでCloud Functionsで実装してみました。
AWS lambda を選ばなかったのは、趣味の問題です。*2 *3
さて、動作的には、↓のようなかんじになります。slackの特定のchannelに書き込むと同じものがLINEとchatworkに転送されます。

まとめ
チャットを確実に受け取りたいということで、Cloud Functionsでマルチポストを実装してみました。
Advent Calendar Drivenで開発したので、実は運用はまだ行っていないのが実情です。。
なので、今日から運用開始です。
子育てを支える運用フロー - 子育てプログラマ・ITエンジニア・Webデザイナー Part 2 Advent Calendar 2015 #childadvent
このエントリーは、子育てプログラマ・ITエンジニア・Webデザイナー Part 2 Advent Calendar 2015 - Adventar の11日目の記事です。
10月末に初めての娘がうまれまして、子育てエンジニアになりました。
約2ヶ月の新米ですが子育てにあたって用いたルールを紹介してみます。
妻と2交代制での対応
初めての子供で、夫婦一緒に全力で子育てを行うと、共倒れになる可能性をしり、夜の時間を2交代制に分けて運用をしています。
私が18時過ぎに会社を出て、19時前に帰宅。すぐに夕食を食べて、娘をお風呂にいれて、授乳/ミルクを済ませてということをして、20時前後になります。
このタイミングで妻には寝てもらい、24時の授乳/ミルクまでの時間の対応を私が行います。あやしたり、おむつ交換をしたりします。
その後の深夜帯~朝にかけて妻に担当してもらい、その時間は私は寝ます。
知人などに聞いていたよりも、よく寝てくれて、ある程度決まった時間に起きてくれるので、だいぶ助かっていますが、それでも2交代制を取り入れることで、
夫婦ともに、ある程度まとまった時間睡眠をとることができるので共倒れは防げています。
SNSネーム
昨今、SNS上での子供の実名、写真公開が話題ですが、だったらSNSネームをつけたらいいんじゃないかと思い、とある方にソーシャルゴッドファーザーになっていただきました。
これにより、友人が気にせずfacebookのコメントにSNSネームを書き込んだりができるようになりました。
0,3,6,9,12 ~ でのミルクの時間
母乳とミルクの混合で授乳をしていますが、3時間おきにミルクの時間がやってきます。いつやったかわからなくならないように、時間をきめています。
0時,3時,6時〜と3の倍数の時間に授乳タイムとなります。今後は4時間などだんだん間隔が開くようになると思いますが、その時も0時を起点に固定する予定です。
ネットスーパー/amazonの活用
大人の食事用の買い物は、基本的にネットスーパーを利用しています。イトーヨーカドーのネットスーパーで母子手帳を登録すると送料が100円になるので、それを活用しています。
子供のおむつ、ミルクなどは、amazon familyに加入して定期便で購入しています。
ベビーモニターの活用
寝室で妻と娘が寝ていて、リビングで作業したり、テレビを見たりする際にベビーモニターを活用しています。
暗い部屋でも自動で赤外線モードになり、音声も拾うので、寝ている娘が泣き出したりしてもすぐ気づくことができて便利です。
参考にしたブログ: 「子供が生まれた時、本当に使えるものだけ集めたウィッシュリスト」の例を作ってみたのでどうぞ - 941::blog
肌着の固定化
新生児の時は、私の実家から送ってもらった肌着を着せていたのですが、メーカーがばらばらだったり、ヒモで止めるタイプだったりで、
その時々でどうやればいいんだっけとなってしまい、時間がかかって娘が泣くということを繰り返していました。
そこで最近、娘に着せる肌着を某ユニクロのクルーネックボディ肌着に固定しました。体の部分を4点をスナップボタンでとめられるのでとても楽です。
固定化することで、着せる手順にまよいがなくなるので、時間も短縮されます。
子供の写真の共有について
私と妻の実家それぞれにどうやって写真を共有していくのがいいのか、いろいろ試したり検討したりしました。
生まれてすぐは、一旦google photoでやればいいかということになり、google photoにアップロードして、共有URL をそれぞれの実家に送って見てもらってました。
しかし、私のgmailのアカウントに紐付いている状態だったので、妻の端末でとった写真をアップロードする手段がなく、そこが厳しい状態でした。
子供のアカウントを作って、それを私と妻の端末からログインして使うことも検討しましたが、切り替えコストを考えて、実施はしませんでした。
いろいろ、アプリなどを試していく中で、mixiがつくっているmiteneが夫婦ともにアップロードできることと、それぞれの両親のリテラシーにちょうどいい感じだったので、今では、それを全面に利用しています。
機能、使い勝手には申し分ないのですが、一点だけ、マネタイズをする気が無いようで*1、そこだけ今後使い続けていって大丈夫かという不安はあります。。
育休について
私も育休を取ることも検討はしました。ただ、4月に転職したばかりであることと、実際に育休をとった場合の家計のキャッシュフローをシミュレーションした結果、無理だという結論になりました。
育休をとると、給与の66%のお金をハローワークから給付金としてもらうことができますが、それの支払いサイトは、2ヶ月おきとかになります。夫婦ともに育休をとると、タイミングによっては、家計に入るお金が0になる月が発生し、貯金がこころもとない我が家にとっては、これが完全にアウトでした。
子供手当ても大事だとは思いますが、出産や育児に伴う一時金をもっとふやすだけで、出生率はあがるのかもしれないですね。。*2
まとめ
まだ、2ヶ月弱ですが、子育での運用ルールを書いてみました。
これから成長していくとルールに合わないことも起きていくと思いますが、率先して子育てしていきたいと思っています。
明日は、mei331さんです。
夫婦間における監視の強化 -家庭を支える技術Advent Calendar 2015 4日目 #家庭を支える技術
このエントリーは家庭を支える技術 Advent Calendar 2015 - Adventarの4日目の記事として書きました。
昨年の家庭を支える技術 Advent Calendar 2014 - Adventarに引き続き夫婦間の監視についてです。
fitbit Charge HRの導入
昨年の記事に書いたとおり、バイタルデータを取得できる方法を探り、いろいろ検討した結果、
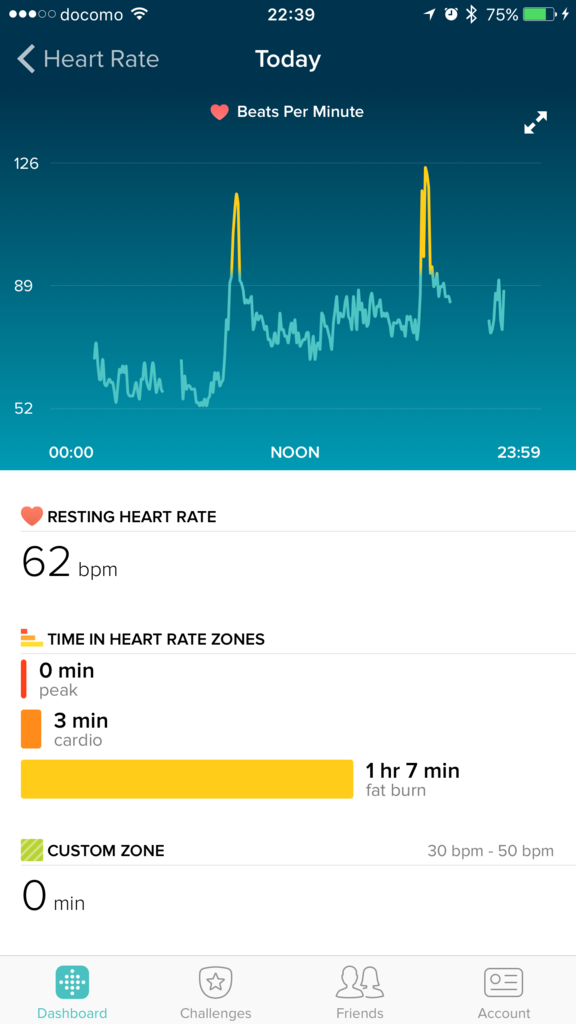
fitbit ChargeHRを導入しました。
これにより、バイタルデータとして、心拍数を常時監視できることが可能になりました。

共有方法は、雑に、妻のiPhoneとPCで私のfitbit ChargeHRが紐付いているaccountでログインを行い、必要なときに心拍数を確認できるようにしています。
データの即時性は、fitbitのAll-Day Syncが有効になっていれば、バックグランドでsyncが走るので、fitbitのアプリを頻繁に起動する必要は無いです。(ただし、iPhoneや、fitbit本体のバッテリーがある程度ないと、勝手にAll-Day Syncがoffになるので注意が必要です)
PC経由でのsyncができるUSBドングルも同梱されていたのですが、iPhoneとのbluetoothを奪う弊害があったので、断念しました。
死活監視
fitbitはAPIを公開していて、OAuth2で認証すると、心拍数のデータも取得することができます。*1
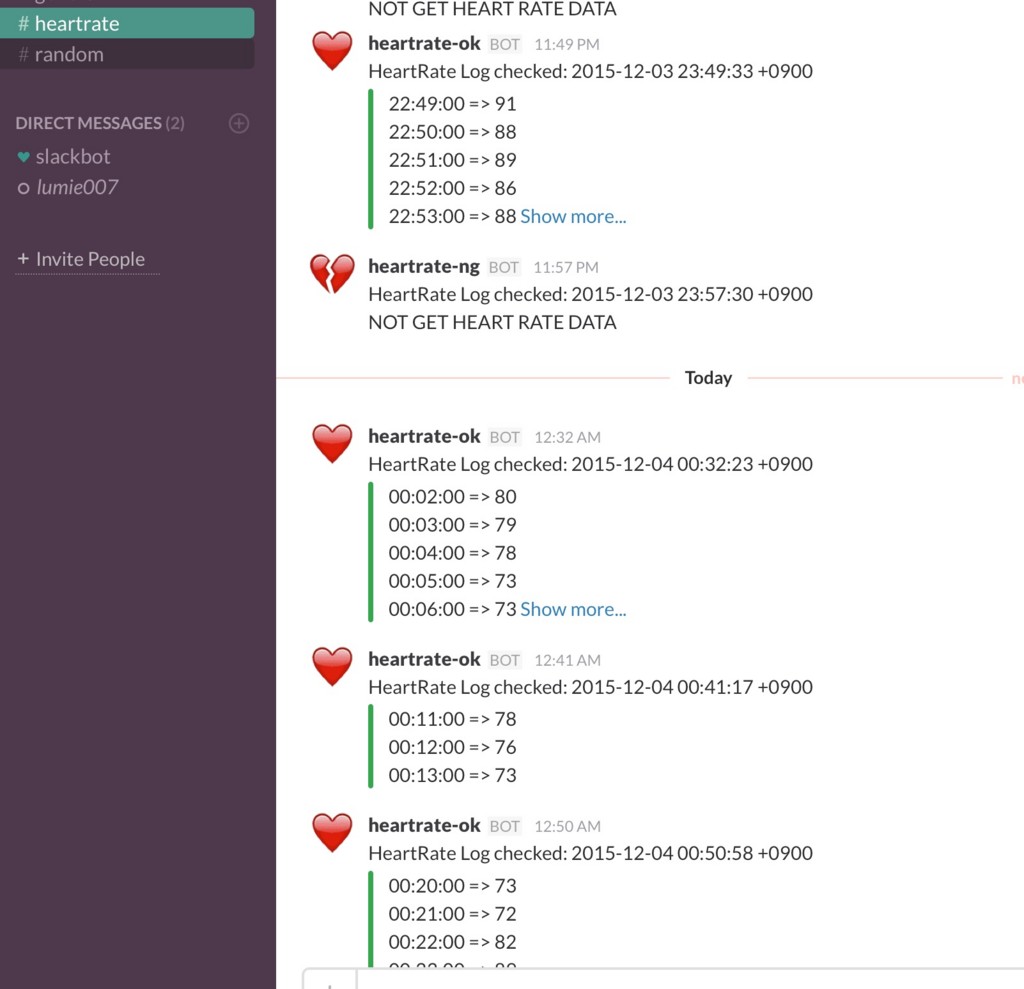
rubyで簡単なscriptを書いて、herokuで 10分間隔で稼働させて、その結果をslackに送るものを実装しました。
コードはこちら:tknzk/hralert · GitHub

日づけまたぎの処理や、エラーハンドリングはまともにやっていないのと、自宅に妻といる時にも稼働するので、その辺をslackから停止できるような機能などは、今後の課題としています。
また、心拍データが取れないことが一定期間続いたら、twilioをつかって電話をかけるということも実装してみたいと思っています。
夫婦間における死活監視について - 家庭を支える技術 Advent Calendar 2014 5日目 #家庭を支える技術
このエントリーは家庭を支える技術 Advent Calendar 2014 - Adventarの5日目の記事として書きました。
情報共有と運用ルール
先日、結婚して丸一年を迎えました。
我々のチームについては妻がLifehacker.jpにて記事を書いていたりもしてますが、様々なツールを駆使して共有漏れがないように進めるとともに、どちらかが家事をしているときは、他方も家事をするというルールで運用しています。
情報共有ツール
- Google Calendar
- Google Plus (写真の共有)
- Chatwork
- Facebook Messenger
- LINE
- FaceTime
- etc
相互トラッキングと課題
さて、今回は夫婦間の生存確認方法と今後の課題についてです。
「夫婦間の生存確認」というのは、ざっくり言うと、今どこにいて、なにか問題*1が起きていないかを把握するということです。
夫婦ともにiPhoneユーザーであることから、一番簡単で確実なトラッキング方法として、Find My Friendsでお互いの位置をトラッキングしています。
夜遅くなった際の帰り時間の確認や、外出先で待ち合わせをする際に便利です。また、私が自転車で外出することもあるのでその際の行動の把握にも利用しています。
プライバシーが・・と懸念されるかと思われる方もいるかもしれませんが、普段から色々なことを共有しているので、特に気にしていません。


位置情報の把握は、Find My Friendsだけでおおむね問題ないのですが、休日などに私が家にいて一歩も外に出なかったりすることがままあります。もちろんiPhoneが動かないので、Find My Friendsのトラッキングデータは自宅をずっと指したままになるのですが、それだと死活監視ができないのです。*2
平日の場合、オフィスに一人でいるということはほぼ無いので問題ないのですが、自宅で一人でいてずっと動かないという状況での死活監視を改善したいのです。
バイタルデータの把握
そこで、心拍数や体温などのバイタルデータを外部から参照できるものをさがしており、昨今のウェアラブル端末ブームでいい感じのものが無いかを検討しています。しかし、プライバシー問題やリスクがあるのか、そのようなデータを共有するという概念をもった端末を見つけることができていません。
もちろん、Apple Watchは心拍数が取れるので候補には上がっていますが、外部からそのデータを参照できるアプリが出るのかどうかが見極めどころです。
健康状態を共有したいというニーズは存在すると思うのですが、それを実現できる端末やサービスが無いのは、プライバシー問題やもしものときの責任をどう取るのかというようなことが懸念なのでしょうか。
ご存知の方がいたら、ブクマコメントなどで教えていただければ幸いです。
以上、家庭を支える技術 Advent Calendar 2014 5日目でした。 明日は、@tomoko_andさんです。
MNPでSBからBIC SIM(powered by IIJ)に移転した
SIM FREEのiPhone6Plusにしたので、3G時代からつかってたSoftbankから移転した。
ちょうど更新月が11月だったので、忘れないうちに転入、転出処理を行った。

10/31 転出処理
- #5533に電話して、ダイヤルを数回おして、オペーレーターにつながるまで待つ
- 30分弱まって、ようやくつながったので、転出したい旨を伝える
- 機種変用のポイント付与の話をされたりもした
- 10分ほどで予約番号を発行してもらう
11/2 転入処理
- 新宿東口のビックロへ
- 総合案内でBIC SIMカウンターの場所を教えてもらう
- B2のBIC SIMカウンターへ
- ちょうど待ち時間もなくサクッとカウンターで手続きをしてもらう
- 余計な話もなく、必要な情報を記入、iPadで入力
- プランはライトスタートプランで4G分のクーポンにした
- 20分ぐらいで契約完了
- SIMの書き換えまで1時間程度かかるので受け取り時間を指定してもらう
- 受け取り時間にカウンターへ
- ファーストステップガイドなどの注意事項などを説明してもらう
- 転入の手続きの音声パック代金を支払って手続完了
- SIMを入れ替え docomo 3Gを掴んだことを確認
- Androidの端末でテザリングをしてAPNをダウンロードしてインストール
- docomo LTEを掴んでデータ通信ができることを確認
一番時間かかったのは、転出用の予約番号を発券してもらう時間でした。。
Docomoの回線で2回線になってしまったけど、softbankの回線は詰まることも多々あったし、固定費を下げる目的は達成できそう。
iPhone5 のバッテリーが死んだのではじめてジーニアスバーに行った
文鎮化
- ちょっと前からバッテリーがヘタってきていて、やばい状況
- バッテリーのヘタリに起因するとおもわれる、突然の再起動、シャットダウンなどを繰り返すようになっていた
- ジーニアスバーの予約は取れないし、iPhone6Plusは初日に入手できないしで、外部バッテリーを常につけている状態でしのいでた
- 先週水曜日にライトニングケーブルをささずにポケット甲子園をしていたら、完全放電してしまい、ライトニングケーブルをさしても蓄電されない状態に・・・
- 一晩ケーブルをさして放置してみたものの回復せず
- 文鎮化
復旧
知見
- リコール対象ですっていう魔法のことば
- バッテリーがもつことの安心感
- iPhone6Plus 早くこないかな・・
- ポケット甲子園たのしい!
