2023年 recap
private
英語
- 引き続きduolingoを続けている
2023年のDuolingoの学習記録が出たよ! #Duolingo365 pic.twitter.com/cg6mJMjlaW
— Takumi Kanzaki (@tknzk) 2023年12月4日
pikmin bloom
健康
- 持病の未破裂右内頸動脈は変化なし
- 手術は今のところする予定はないけど、医療技術の進歩に期待
筋トレ
- ビギナーサポートをおえて5分割で週5日ペースで通ってる
- ちょっとずつは重量伸びてるのでこのペースで通よってきたい
- 去年の振り返りでは絞る期間取るつもりだったけど、結局とらず
体重
- 筋トレしてることを言い訳に、ずるずると右肩上がりで増えてしまった
- 特に10月以降ストレスによる過食で大幅増量
自転車
ライブ
- 2023年大事な現場に行けたのでよかった
- tha BOSS「IN THE NAME OF HIPHOP II」RELEASE LIVE at LIQUIDROOM
- OZROSAURUS「NOT LEGEND」 at 横浜アリーナ
- Awich Queendom -THE UNION- at K-Arena Yokohama
筋肉
- 筋トレにはまって、ついにはコンテストを観に行った
- ボディビル日本選手権
- ジュラシックカップ
- 日本選手権は、S席の最前がとれてめちゃいい席で観れた
- ジュラシックカップは、横川くんのゲストポーズが見たすぎて、クラウドファウンディングでチケット確保して観に行った
- でかい筋肉をみると心が安定する
仕事
- 前半は、新規で組成されてチームで機能のリファクタを中心にすすめていた
- 後半になって、急転直下の出来事があり、新規で組成された別チームに移動
- ずっとやってきた領域で広げるなら人をくださいという話をしていたら、人がきたので新チームとなった
- いろいろ考えることがおおい
まとめ
- 来年もがんばっていきたい
2022年振り返り
private
英語
- 引き続きduolingoを続けている
2022年のDuolingoの学習記録が出たよ! #Duolingo365 pic.twitter.com/IlONY5ZiO9
— Takumi Kanzaki (@tknzk) 2022年12月6日
コロナ
- 2月に子供の保育園経由でまず子供が罹患して、その後無事家庭内パンデミック
- しんどかったけど、軽症ですんで本当によかった
引っ越し
- 子供の小学校入学に併せて引っ越し
- 下の子の保育園転園も無事にできてなんとかなった感
売却
- 引っ越しにともなって住んでいた家を売却
- 3月に怒涛のハンコ押し
- 直近の固定金利の引き上げなどのニュースをみてるといいタイミングだった
pikmin bloom
- Lv91 698万歩
- 来年Lv100まで到達できるかな
健康
- 腰がたびたび爆発してたので、重い腰をあげてトリガー鍼灸院に通って改善
- 持病の未破裂右内頸動脈の手術をするつもりだったけど、
- 造影剤を入れてのCTをとって検査したところ、動脈瘤の横に目に繋がってる細い血管があることが発覚
- 手術の合併症で視野欠損もしくは失明の可能性が高くなってしまったので手術を断念
- 今後も年一での検査を続けていくことになった
筋トレ
- 引っ越して最寄りのジムがゴールドジムになったので腰の調子が落ち着いた夏に加入した
- 初心者説明会、ビギナー説明会を経て2分割のメニューを作ってもらって通っている
- 筋トレ開始とともにダイエットは休止したので体重はだいぶ戻ってきたけど筋肉も増えていることを期待したい。
- 来年はちょっと絞る期間をとってみる
仕事
- 上期はCEO直下のチームに所属しながらチームの仕事はせずPoCをやったり改善をしたり
- 下期はCEO直下のチームから離れてもう一人加わってそれぞれが個人活動をしたり
- PoCをしたり、連携の開発をしたり、REST APIの下回りの修正をしたり REST APIを作ったり
- 来年は新規で組成されるチームに入る予定なのでがんばっていこう
- ここ数年 CEO (CTO) 直下で自由にやっていたので、来年はやることをやって、やりたいことをやっていけるようにしたい
まとめ
- 来年もがんばるぞ
2021年振り返り
private
英語
- duolingoに課金して始めた
- 今のところ毎日できてる
- 英語ができるようになった気は全くしないけど、知ってる単語は少しは増えたかなあ
- 文法の基礎がないから、ちゃんとやらなきゃなあというのが今の所感
2021年のDuolingoの学習記録が出たよ! #Duolingo365 pic.twitter.com/LaAMEOdg1V
— Takumi Kanzaki (@tknzk) 2021年12月7日
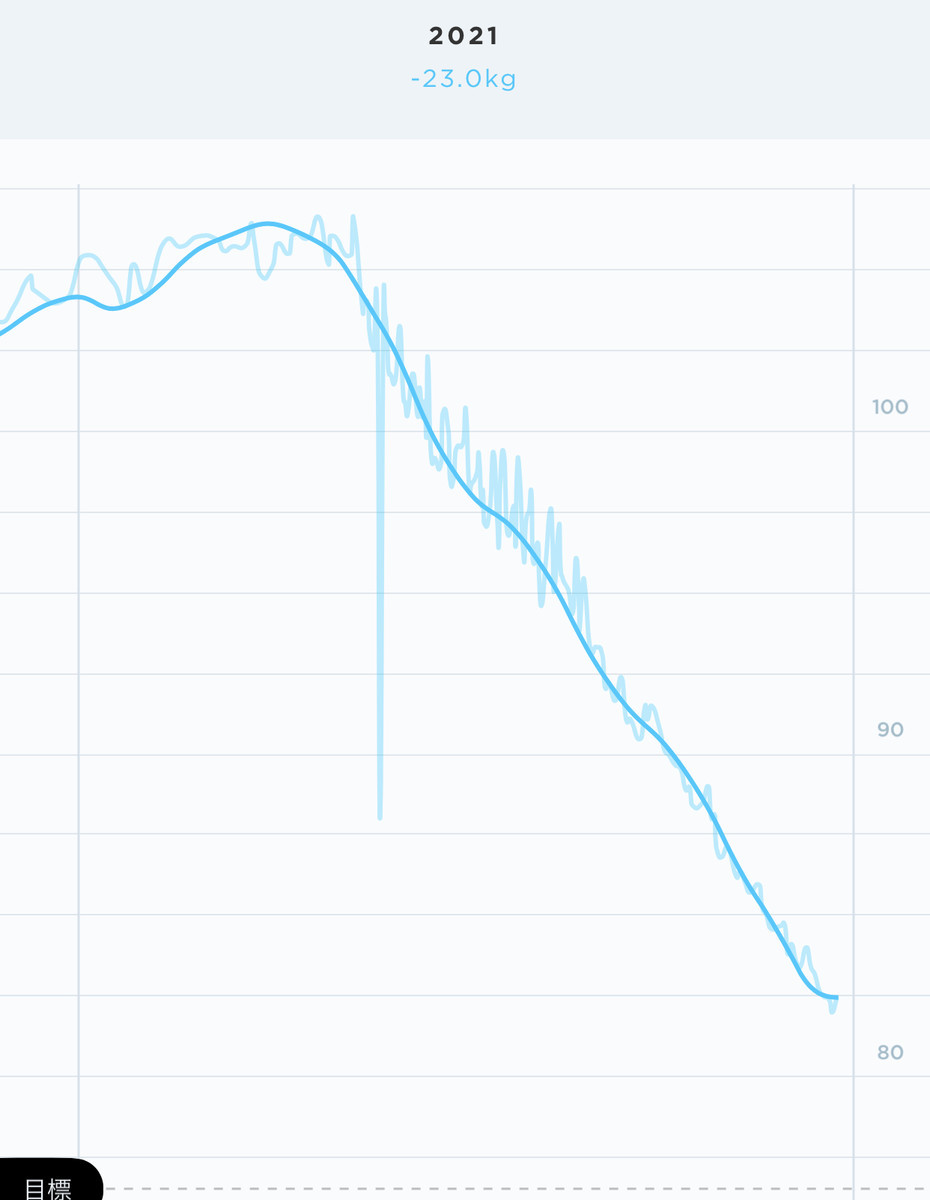
diet or die
- コロナ禍で約6kg増えたのでそこから24kg落とした

- 様々なエビデンスをみて、太ってたら死ぬなということを実感したので決意
- 4月後半から初めて、ほぼ線形に下降 あと6kg落としたい
- 最初は、オートファジーで2食生活の生活
- 1.5ヶ月ぐらいで3食に戻して、ローファット
- 散歩
- 夜に散歩していたのを朝に移動
- 5:00~5:30におきて準備して、70~80minぐらい有酸素する生活
車の運転
- 子供の小学校入学に合わせて引っ越しを計画
- 妻の実家を借りることになったので荷物を少しずつ運んでる
- 15年以上ぶりに車を借りて荷物を移動するなどをした
- 自宅の近くに HONDA Every Goのステーションがあり、毎週金曜日の夜に荷物を運ぶことを1.5ヶ月ぐらいやった
- 夜間に借りると1500円+移動分だけですむのでだいぶ助かった(2000円/回くらい)
- アプリで予約もすぐできる
pikmin bloom
- ずっとやり続けていた ポケモン Go をほぼやめて、Pikmin bloomを始めた
- 2021年中に Lv50までいきたい
- あと 65k歩ぐらい
仕事
- 前期は今まで通りチームに属してSmartHRの本体を開発
- 下期はチームをはなれてCTO直下で活動
- ずっとやりたかったことに着手して進捗だせた
- 気がついたら上長がCEOになることになっててウケた
まとめ
- 来年もがんばるぞい
子育てにおけるタブレットの導入
この記事は、子育てエンジニア Advent Calendar 2019 - Adventar の 13日目の記事です。
TL;DR
- 3歳児 (現4歳児) に FireHD for kids を渡した
- 便利だけど、ハマりどころはある
導入
娘が 3歳になったタイミングで、ちょうどよく日本でも FireHD for Kids が販売開始されました。

Fire HD 8 タブレット キッズモデル ブルー (8 インチ HD ディスプレイ) 32GB
- 発売日: 2019/03/19
- メディア: エレクトロニクス
即購入して、タブレットに触れる時間を娘と約束しつつ、渡してみました。
制限時間問題と改善
時間制限をかけて、夜の寝る時間になったら、ロックが掛かるようにしていたのですが、 「あと一個みたい、あと一個みたら寝る」という問答を繰り返して、こちらが根負けして、時間延長をすることが多い状況でした。 ただ最近は、こちらが根負けしない + 日々のルーチンを alexa に指示出しをさせてることで、だいぶリズムができてきたので、 タブレットの時間延長要求はだいぶへってきました。
アプリが動かない問題
クオリティの高いアプリも存在はしてるのですが、中には触ってる途中でクラッシュしてしまい、娘からすると、謎に画面がフリーズしてしまう現象がおきるアプリが多々ありました。 これに関しては、クラッシュするアプリをどんどん削除することで対応しました。
prime videoの動画が全部見られるわけではない問題
年齢制限なのか権利なのか、prime videoのキッズ向けでもfree timeで見られない動画がある。 それと、prime videoで購入してある動画は、親のロールで動画をインストール的なことをしないとタブレットで見られないので、自宅テレビで見られるprimeの動画が、タブレットだと見られない事がある。 これに関しては、どうにもならないので、娘が「テレビで 〇〇の動画みたい」的なことを言うようになりました。
渡してみての感想
Good
ことばや数字、英語などを勝手に覚えてくれる。 出先で親のiPhoneでYoutubeをみせたりしなくてよいので、べんり。
Bad
目に悪い影響は出ているんだろうな…と薄々思ってはいる。
まとめ
娘が、タブレットを自由自在に操作してる様子を見るのは、これがデジタルネイティブの動きなのかなあと思いながらみています。 制限をうまく使ったり、不要なアプリを削ったりして、我が家では子供用のタブレットを導入することができました。 今後の成長をみまもりながら、調整しつつ、子育てしていきたいものです。
にゃーん
はてなブログに投稿しました
— Takumi Kanzaki (@tknzk) February 26, 2019
転職して2年が経過したはなしとこれから - tknzk's blog https://t.co/cT7914HaNH #はてなブログ
インターネットで退職を知る時代になった
— Takumi Kanzaki (@tknzk) May 17, 2019
認証基盤一緒にやってくれる強い人いないかなあ | SmartHRが約61.5億円のシリーズC資金調達を実施 https://t.co/ZBMvWJaPEP via @PRTIMES_JP
— Takumi Kanzaki (@tknzk) July 22, 2019
ひと段落 of the year を迎えた
— Takumi Kanzaki (@tknzk) September 6, 2019
年明けからずっと一人でやってたやつがリリースされて、燃え尽き感がある
— Takumi Kanzaki (@tknzk) September 11, 2019
身にしみる of the year だ.. | 一人でやってると個人開発と同じクオリティになる問題 - hitode909の日記 https://t.co/zLUzEQfWNy
— Takumi Kanzaki (@tknzk) September 19, 2019
rails + auth0 サクッとでけた
— Takumi Kanzaki (@tknzk) September 19, 2019
まあ、初期からこれだったらってかんじするなあ
— Takumi Kanzaki (@tknzk) September 19, 2019
認証を独自実装してる場合じゃない感 #Go_SaaS
— Takumi Kanzaki (@tknzk) September 20, 2019
わかりみ
— Takumi Kanzaki (@tknzk) September 12, 2019
ちょっと遠い先になってしまったので、やっぱなえてる
— Takumi Kanzaki (@tknzk) September 26, 2019
最近は OSS に pull request 送るみたいな気持ちで仕事してる
— Takumi Kanzaki (@tknzk) October 3, 2019
無
— Takumi Kanzaki (@tknzk) 2019年10月8日
転職して2年が経過したはなしとこれから
TL;DR
- 気づいたら2年経ってた!早いね! (社名も変わったし、オフィス移転は2回。もうすぐ3回目!)
- いろいろあったけど、僕は元気です
- やることは大盛りなのでやっていき!
振り返り
- 1年目 (2017年)
- 入社2ヶ月でオフィス移転
- 社名変更
- SREチーム爆誕
- DB Instanceが深夜に停止
- まさかの single-az で upgrade reboot が走っただけたった
- db:migrate 失敗による事故発生
- サービス停止
- 前CTO退任
- DB問題爆発
- multi tenant web application 難しい
- SREチーム解散
- いろいろあったけど、一つのチームでやっていくことに
- 2年目 (2018年)
- DB問題に関して対症療法的な対応
- 2度目のオフィス移転
- DB移行プロジェクト
- 同期入社のぷりんたいが builderscon tokyo 2018 で登壇
- https://speakerdeck.com/purintai/builderscon-2018
- SmartHRのアカウント周りの変更
- Rails Developers Meetup 2018 Day 4 Nouvelle Vague で登壇
- 2018年は、大規模なアーキテクチャの変更が3回ぐらいあった
- 大事故にはならずすべて完了した ほっ
- 優秀なメンバーがたくさんいるおかげです 🤗
- アカウント周りの構造の変更で一歩足がかり作った
- 隔週で行われる1on1にて
- 来年は、これに集中したい -> ok!
- 隔週で行われる1on1にて
- 3年目 (2019年)
- SmartHRのコアから一人離れて 認証基盤の刷新を進め始める
- がんばるぞい...ぞい...
まとめ
- いつの間にか2年たってしまっていたけど、SmartHRでやりたいことは、まだ山のようにあるのでやっていき 💪
- 優秀なエンジニアもたくさん増えたので、チームで取り組んで良いサービスにしていくぞい!
QA
- Q: お賃金上がった?
- A: あがったよ!
すくすく!子育てエンジニア Meetup #3 で登壇してきた #子育てエンジニア
すくすく!子育てエンジニア Meetup #3 で登壇してきた。
新生児〜生後6ヶ月を支えた技術というテーマで、主に GoogleHome をつかっての 育児ログの運用を発表した。
登壇資料はこちら
speakerdeck.com
育児をするうえでの VUI はもう手放せない存在で、
それは、つい先日自宅の赤外線リモコンが全く使えない状況というのが発生した際あらためて思い知らされた。
赤外線リモコン問題、原因判明した…
— Takumi Kanzaki (@tknzk) September 8, 2018
リビングに置きっ放しになってた寝室用の照明のリモコンがムスメが何かを取った拍子にボタンが押されっぱなしになって、信号が飛びっぱなしになっててジャミングされたみたいになってた…
すくすく!子育てエンジニア Meetup は、子育てに関する知見得られるし
子供用のお土産があってありがたいです。
お土産がしまじろうとアンパンマン両方用意されてるのUX 良き案件っぽい #子育てエンジニア
— Takumi Kanzaki (@tknzk) October 15, 2018
次も発表ネタがあれば登壇したいと思ってます!